Springboot实现跨域请求
大约 2 分钟SpringJavaSpring Boot
基本介绍
简单来说,CORS 是一种访问机制,英文全称是 Cross-Origin Resource Sharing,即我们常说的跨域资源共享,通过在服务器端设置响应头,把发起跨域的原始域名添加到 Access-Control-Allow-Origin 即可。
CORS 工作原理
CORS 实现跨域访问并不是一蹴而就的,需要借助浏览器的支持,从原理题图我们可以清楚看到,简单的请求(通常指 GET/POST/HEAD 方式,并没有去增加额外的请求头信息)直接创建了跨域请求的 XHR 对象,而复杂的请求则要求先发送一个”预检”请求,待服务器批准后才能真正发起跨域访问请求。一般来说跨域请求由浏览器自动判断完成,实现跨域请求只需要在服务端处理返回响应头。
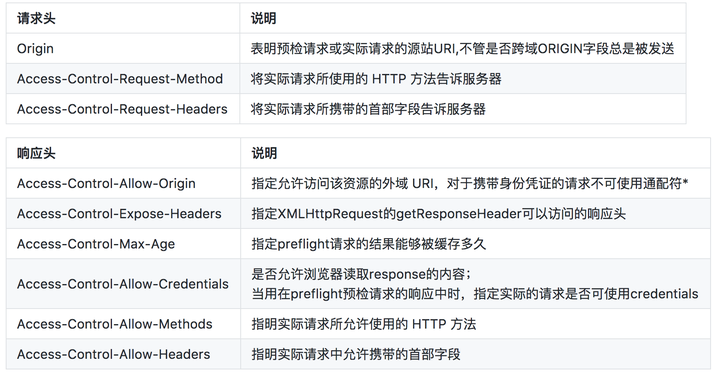
跨域相关协议头

SpringBoot 实现跨域的几种方式
@CrossOrigin 注解
在 controller 上使用表示该 controller 下所有的方法都允许跨域。
@CrossOrigin(origins = "http://domain2.com", maxAge = 3600)
@RestController
@RequestMapping("/account")
public class AccountController {
@GetMapping("/{id}")
public Account retrieve(@PathVariable Long id) {
// ...
}
@DeleteMapping("/{id}")
public void remove(@PathVariable Long id) {
// ...
}
}
在方法上面使用,方法上面进行控制。
@RestController
@RequestMapping("/account")
public class AccountController {
@CrossOrigin
@GetMapping("/{id}")
public Account retrieve(@PathVariable Long id) {
// ...
}
@DeleteMapping("/{id}")
public void remove(@PathVariable Long id) {
// ...
}
}
origins : 允许可访问的域列表
maxAge:准备响应前的缓存持续的最大时间(以秒为单位)。
注意:springMVC4.2 或以上版本才支持@CrossOrigin
2、重写WebMvcConfig
@Configuration
public class GlobalCorsConfig {
@Bean
public WebMvcConfigurer corsConfigurer() {
return new WebMvcConfigurer() {
@Override
//重写父类提供的跨域请求处理的接口
public void addCorsMappings(CorsRegistry registry) {
//添加映射路径
registry.addMapping("/**")
//放行哪些原始域
.allowedOrigins("*")
//是否发送Cookie信息
.allowCredentials(true)
//放行哪些原始域(请求方式)
.allowedMethods("GET","POST", "PUT", "DELETE")
//放行哪些原始域(头部信息)
.allowedHeaders("*")
//暴露哪些头部信息(因为跨域访问默认不能获取全部头部信息)
.exposedHeaders("Header1", "Header2");
}
};
}
}
3、CorsFilter
Spring 框架还提供了 CorsFilter。 在这种情况下,您可以在 Spring Boot 应用程序中声明如下过滤器
@Configuration
public class MyConfiguration {
@Bean
public FilterRegistrationBean corsFilter() {
UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource();
CorsConfiguration config = new CorsConfiguration();
config.setAllowCredentials(true);
config.addAllowedOrigin("http://domain1.com");
config.addAllowedHeader("*");
config.addAllowedMethod("*");
source.registerCorsConfiguration("/**", config);
FilterRegistrationBean bean = new FilterRegistrationBean(new CorsFilter(source));
bean.setOrder(0);
return bean;
}
}